พื้นฐาน HTML5 สำหรับการพัฒนาเว็บแอพพลิเคชั่น

HTML (HyperText Markup Language)
เป็นภาษาที่ใช้สำหรับสร้างเว็บเพจ มีโครงสร้างภาษาโดยใช้ตัวกำกับ (Markup Tag) เพื่อควบคุมการแสดงผลข้อมูล รูปภาพ และวัตถุอื่น ๆ ผ่านทาง Web Browser เช่น Google Chrome , Firefox , Safari , Microsoft Edge

การสร้างไฟล์ HTML จะต้องอาศัย Text Editor เพื่อใช้สำหรับเขียนคำสั่งต่าง ๆ ที่ต้องการแสดงผลทางจอภาพ / เว็บเบราว์เซอร์ และเก็บเป็นไฟล์โดยมีนามสกุล .html
HTML 5.0 มาตรฐานของภาษา HTML มีการจัดโครงสร้างและการแสดงผลของเนื้อหาสำหรับ www มาตรฐานใหม่มีคุณลักษณะเด่นที่สำคัญ ตัวอย่าง เช่น
- เล่นวิดีโอ
- แสดงตำแหน่งทางภูมิศาสตร์
- เก็บไฟล์ในลักษณะออฟไลน์
- แสดงกราฟิก
- การป้อนข้อมูลแบบใหม่ เช่น search, number, range, color, tel, url, email, date, month, week, time, datetime, datetime-local
DOCTYPE การประกาศว่าเว็บเพจที่ได้สร้างขึ้นมาอ้างอิงตามมาตรฐานใด
มาตรฐาน HTML 5
<!DOCTYPE html>มาตรฐาน HTML 4.01
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" ">มาตรฐาน XHTML 1.1
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "">กำหนดรูปแบบ Character encoding ในหน้าเว็บ คือ การกำหนดรูปแบบการเข้ารหัสอักขระ(Character encoding) โดยใช้แท็ก<meta> กำหนด Attribute charset ลงไป
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">โครงสร้างของ HTML
<แท็กเปิด>เนื้อหา</แท็กปิด>
<!DOCTYPE html>
<html>
<head>
<title>ชื่อเรื่องของเว็บเพจ</title>
</head>
<body>
เนื้อหาในหน้าเว็บ
</body>
</html>ส่วน head เป็นส่วนที่อยู่ภายใน <head> … </head> ใช้สำหรับอธิบายข้อมูลเกี่ยวกับเว็บ เช่น ชื่อเรื่องของเว็บเพจ (Title) ชื่อผู้จัดทำเว็บ (Author) คีย์เวิร์ด (Keywords) เพื่อใช้สำหรับให้ผู้ใช้ค้นหาข้อมูลเกี่ยวกับเว็บได้
ส่วน body เป็นส่วนที่อยู่ระหว่าง <body> … </body> ใช้อธิบายเนื้อหาหลักของเว็บ เช่น ใส่ข้อความต่างๆ รูปภาพ แบบฟอร์ม วิดีโอและยังสามารถกำหนดคุณสมบัติพื้นฐานของเว็บได้ เช่น รูปแบบของพื้นหลัง สีของตัวอักษร
HTML Element
- ทุกคำสั่งที่อยู่ระหว่างแท็กเปิดและแท็กปิด HTML element บางอย่างไม่มีเนื้อหา (content) ซึ่งจะจบคำสั่งในแท็กเปิดเลย
- โดยส่วนใหญ่ HTML element มักจะมี attribute ประกอบอยู่ในแท็กด้วย
<h1>หัวข้อเรื่อง</h1>
<a href=“www.google.com”>เข้าสู่เว็บไซต์</a>Comment ส่วนที่ใช้ในการการอธิบายโค้ด ซึ่งจะช่วยให้สามารถเข้าใจและสามารถแก้ไขโค้ดได้ในภายหลังได้
<!-- ข้อความอธิบายโค้ด -->การกำหนดหัวเรื่อง (Heading) จะใช้ Tag <h1> จนถึง <h6>โดย <h1> จะเป็นการกำหนดหัวเรื่องที่มีขนาดใหญ่ที่สุดส่วน <h6> เป็นกำหนดหัวเรื่องที่มีขนาดเล็กสุด
<h1>หัวเรื่อง 1</h1>
<h2>หัวเรื่อง 2</h2>
<h3>หัวเรื่อง 3</h3>
<h4>หัวเรื่อง 4</h4>
<h5>หัวเรื่อง 5</h5>
<h6>หัวเรื่อง 6</h6>แสดงข้อมูลเป็น Paragraphs <p> จุดเริ่มต้นของ Paragraphs จะเริ่มที่บรรทัดใหม่ และประโยคที่ไม่ได้อยู่ใน Paragraphs เดียวกัน แต่อยู่ในตำแหน่งที่ต่อจาก Paragraphs ก็จะถูกจัดให้ขึ้นบรรทัดใหม่ทันที
แท็กสำหรับขึ้นบรรทัดใหม่
<br /> เพื่อให้เนื้อหาดูเป็นระเบียบและอ่านได้ง่ายขึ้น
แท็กสำหรับสร้างเส้นคั่นในแนวนอน
<hr> สร้างเส้นคั่นให้กับเนื้อหา
<p>kongruksiam studio</p>
<br/>
<p>HTML5 เบื้องต้น</p>
<hr>แท็กรูปภาพ (HTML Images)
<img src=“ตำแหน่งรูปภาพ” alt=“คำอธิบายภาพ” width=”ความกว้าง” height=”ความสูง”>ใส่ลิงก์ให้กับรูปภาพ
<a href=”url”>
<img src=“ตำแหน่งรูปภาพ” alt=“คำอธิบายภาพ”>
</a>การแสดงรายการ (Lists) ใช้แสดงข้อมูลในรูปแบบของรายการ

<ol type="รูปแบบการแสดงผล">
<li>หัวข้อย่อยรายการที่ 1</li>
<li>หัวข้อย่อยรายการที่ 2</li>
</ol>รายการแบบใช้ตัวเลข (Order List : Ol) มีการจัดรูปแบบการแสดงผลดังนี้
- A— ตัวอักษรพิมพ์ใหญ่ เช่น A, B, C
- a — อักษรพิมพ์เล็ก เช่น a, b, c
- I— เลขแบบโรมัน เช่น I, II, III
<ul type="รูปแบบการแสดงผล">
<li>หัวข้อย่อยรายการที่ 1</li>
<li>หัวข้อย่อยรายการที่ 2</li>
</ul>รายการแบบใช้สัญลักษณ์ (Unorder List : Ul) มีการจัดรูปแบบการแสดงผลดังนี้
- disc — จุดสีดำ
- circle — จุดวงกลมโปร่ง
- square — สี่เหลี่ยมทึบดำ (ตัวเล็กทั้งหมด)
การสร้างตาราง (Table)
<table>
<thead>
<tr>
<th>ชื่อ</th>
<th>อายุ</th>
</tr>
</thead>
<tbody>
<tr>
<td>ก้อง</td>
<td>25</td>
</tr>
<tr>
<td>โจโจ้</td>
<td>30</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>รวม</td>
<td>2</td>
</tr>
</tfoot>
</table>- <table></table> ใช้กำหนดสำหรับสร้างตาราง
- <thead></thead> ใช้กำหนดกลุ่มเนื้อหาส่วนหัวตาราง
- <tbody></tbody> ใช้กำหนดกลุ่มเนื้อหาตาราง
- <tfoot></tfoot> ใช้กำหนดกลุ่มส่วนใต้ตาราง
- <tr></tr> ใช้กำหนดแถวในตาราง
- <td></td> กำหนดคอลัมน์
- <th></th> กำหนดคอลัมน์ที่แสดงผลในส่วนหัวของตาราง
Attribute ของตาราง
- border=“ความหนา” กำหนดเส้นขอบและความหนาของเส้นขอบตารางโดยจะมีค่าเริ่มต้น = 0
- width=“%” กำหนดความกว้างหน่วยเป็น %
- bgcolor=“สี” กำหนดสีพื้นหลังในตาราง
- <table bgcolor=“สี”> กำหนดสีทั้งแถวและคอลัมน์
- <tr bgcolor=“สี”> สีของแถว
- <td bgcolor=“สี”> สีของคอลัมน์
- colspan=“x” รวมคอลัมน์ ค่า x คือจำนวนคอลัมน์ที่ต้องการรวมเข้าด้วยกัน
- rowspan=“x” รวมแถว ค่า x คือจำนวนแถวที่ต้องการรวมเข้าด้วยกัน
- align=“left, center, right” จัดตำแหน่งของภาพ หรืออักษรภายในช่องตาราง <td> ค่าปกติคือ left
- Cellpadding แสดงข้อมูลภายในตาราง หากมีค่ามากก็จะมีพื้นที่การแสดงผลเป็นที่ว่างมากขึ้น โดยมีค่าเริ่มต้นเป็น 0 (หน่วย Pixel)
- Cellspacing กำหนดขนาดเส้นตาราง หากมีค่ามากขึ้นเส้นตารางก็ จะมีขนาดมากตามไปด้วย โดยมีค่าเริ่มต้นเป็น 0 (หน่วย Pixel)
การจัดกลุ่มด้วย span , div
<p>ฉันชอบ <span style="color:red;">สีแดง</span></p>- <span></span> ใช้จัดกลุ่มข้อความหรือแท็กต่าง ๆ เข้าเป็นกลุ่มเดียวกัน เพื่อกำหนด สี รูปแบบตัวอักษร หรือ style ให้กับข้อความและแท็กภายใต้ <span> ให้เป็นรูปแบบเดียวกัน
<div>
<h2>สวัสดี HTML5</h2>
<p>เรียนรู้การใช้งาน HTML5</p>
</div>- <div></div> ใช้จัดกลุ่มข้อความหรือแท็กต่าง ๆ เข้าเป็นกลุ่มเดียวกันลักษณะคล้ายๆกับ <span>แต่แตกต่างกันตรงที่แท็ก div จะมีการขึ้นบรรทัดใหม่ก่อนเริ่มแสดงข้อความภายใต้แท็ก div
HTML FORM การพัฒนาเว็บจำเป็นต้องมีการสร้างแบบฟอร์มที่ผู้ใช้งานสามารถป้อนข้อมูลต่างๆได้ เพื่อนำข้อมูลที่ป้อนนั้นไปทำการประมวลผลอีกทีโดยการรับค่าข้อมูลจะดำเนินการผ่าน <form>….</form>
- <input> สร้างช่องรับข้อความต่างๆ
- <select> แสดงตัวเลือกในรูปแบบ Drop-down
- <option> สร้างตัวเลือก
- <button> สร้างปุ่ม
- <label> กำหนดป้ายชื่อให้ช่องรับข้อมูล
- <textarea> สร้างช่องรับข้อความแบบหลายบรรทัด
Block vs Inline
- Block คือ แสดงเนื้อหาความยาวเต็มบรรทัด
<p>Hello World</p>
<div>Hello World</div>- Inline คือ แสดงเนื้อหาความกว้างเท่ากับข้อความที่แสดง
<span>Hello World</span>Class & ID
<div class="country">
<h2>เชียงใหม่</h2>
<p>ข้อมูลจังหวัดเชียงใหม่</p>
</div>
<div class="country">
<h2>ภูเก็ต</h2>
<p>ข้อมูลจังหวัดภูเก็ต</p>
</div>- Class การประกาศค่า Attribute “class” ในแท็กที่ต้องการ
<div id="country1">
<h2>เชียงใหม่</h2>
<p>ข้อมูลจังหวัดเชียงใหม่</p>
</div>
<div id="country2">
<h2>ภูเก็ต</h2>
<p>ข้อมูลจังหวัดภูเก็ต</p>
</div>- ID เป็นการกำหนดรหัสเฉพาะของแท็กด้วยการประกาศค่า Attribute “id” ในแท็กที่ต้องการ เพื่อนำไปแสดงผลเหมือนกับ Class แต่ค่า id จะไม่สามารถซ้ำกันได้
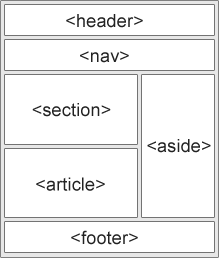
Semantic Tag การใช้ Semantic tag ถูกนำมาใช้แทน div หลายๆชั้นในหน้าเว็บจะส่งผลทำให้โครงสร้าง html มีความหมายตรงตัวชัดเจนมากยิ่งขึ้น

- <header> คือ ส่วนหัวของเว็บ
- <nav> คือ เมนูของเว็บ หรือ ลิงค์ไปเว็บอื่นๆ
- <article> คือ ส่วนที่แสดงเนื้อหาของเว็บ
- <section> คือ กลุ่มหัวข้อย่อย
- <aside> คือ เนื้อหาอื่นๆที่แยกจากเนื้อหาหลัก
- <footer> คือ ส่วนท้ายของหน้าเว็บ
